Cara Memasang Adblock Killer/Anti Adblock Versi Terbaru 2018
Adblock merupakan sebuah ekstensi yang ada di browser. Ekstensi ini berfungsi untuk mencegah/memblok iklan supaya tidak tayang atau muncul disebuah blog. Blog akan jadi bersih dari iklan dan tidak ada pemasukan pendapatan bagi kita para publisher. Mau gimana lagi kadang-kadang adblock secara otomatis aktif sendiri disebuah browser, seperti di UC Browser.
Namun ada polemik dalam ekstensi ini, karena memiliki dampak positif dan negatif. Dampak positif ini mungkin dirasakan oleh para pengguna yang mengaktifkan adblock di browsernya. Mereka bisa mengunjungi blog/situs tanpa terganggung iklan. Namun dampak negatifnya akan menimpa para pemilik blog/penayang iklan.
Eitsss tapi tenang saja, dimana ada penyakit pasti ada obatnya. Nah tentu saja kita tidak mau diam jika pundi-pundi receh kita hilang begitu saja, maka dari itu kita perlu memasang anti adblock/adblock killer. Sebelumnya saya pernah membagikan artikel yang sama (Cara Memasang Script Anti Adblock Untuk Blogger ) namun dengan versi adblock yang lama pula, tapi sekarang saya akan membagikan versi yang terbarunya.
Cara Memasang Adblock Killer Versi Terbaru
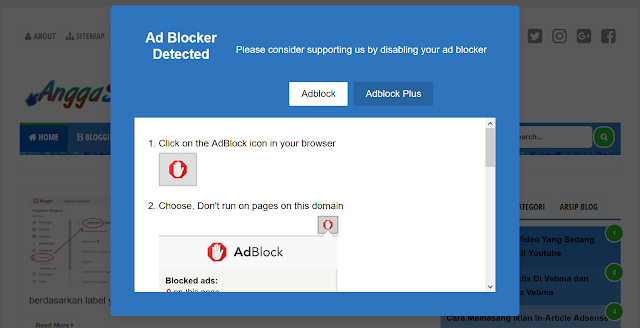
Adblock killer versi terbaru ini akan memiliki tampilan yang keren dan pastinya tidak memiliki tombol close sehingga popup adblock killer ini hanya akan hilang jika pengunjung sudah benar-benar menonaktifkan adblock browser mereka. Berikut ini langkah-langkahnya :
1. Buka Blogger pilih Tema → Edit HTML
2. Salin kode dibawah ini dan letakkan/pastekan diatas kode </head> atau </head><!--<head/>-->
2. Salin kode dibawah ini dan letakkan/pastekan diatas kode </head> atau </head><!--<head/>-->
<style type='text/css'>
/* Animation */
@keyframes fadeInDown{0%{opacity:0;transform:translateY(-20px)}100%{opacity:1;transform:translateY(0)}}
@keyframes rubberBand{from{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,0.75,1)}40%{transform:scale3d(0.75,1.25,1)}50%{transform:scale3d(1.15,0.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}to{transform:scale3d(1,1,1)}}
/* Say Hi to Adblock */
#anggasaveblock{background:rgba(0,0,0,0.65);position:fixed;margin:auto;left:0;right:0;top:0;bottom:0;overflow:auto;z-index:999999;animation:fadeInDown 1s}
#anggasaveblock .header{margin:0 0 15px 0}
#anggasaveblock .inner{background:#2f75bd;color:#fff;box-shadow:0 5px 20px rgba(0,0,0,0.1);text-align:center;width:600px;padding:40px;border-radius:5px;margin:7% auto 2% auto;animation:rubberBand 1s}
#anggasaveblock button{padding:10px 20px;border:0;background:rgba(0,0,0,0.15);color:#fff;margin:20px 5px;cursor:pointer;transition:all .3s}
#anggasaveblock button:hover{background:rgba(0,0,0,0.35);color:#fff;outline:none}
#anggasaveblock button.active,#anggasaveblock button:hover.active{background:#fff;color:#222;outline:none}
#anggasaveblock .fixblock{background:#fff;text-align:left;color:#000;padding:20px;height:250px;overflow:auto;line-height:30px}
#anggasaveblock .fixblock div{display:none}
#anggasaveblock .fixblock div.active{display:block}
#anggasaveblock ol{margin-left:20px}
@media(max-width:768px){#anggasaveblock .inner{width:calc(100% - 20px);margin:10px auto;padding:15px}}
</style>4. Tambahkan juga kode dibawah ini diatas kode </body> atau <!--</body>--></body>
<script type='text/javascript'>
//<![CDATA[
// Say Hi to Adblock
function downloadJSAtOnload(){var e=document.createElement("script");e.src="https://cdn.rawgit.com/anggagilangpratama/anggasave.html/a7a13e91/anggasave%20block.js",document.body.appendChild(e)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>Terakhir simpan template.
Lalu silakan lihat hasilnya dengan mencoba membuka blog anda sendiri dengan browser adblock aktif. Untuk adblock killer ini saya test tidak muncul di UC Browser, jika kalian ingin supaya adblock killer bisa muncul di UC Browser anda bisa mencoba cara yang ini Cara Memasang Script Anti Adblock Untuk Blogger . Sekian artikel yang bisa saya bagikan semoga bermanfaat.


0 Response to "Cara Memasang Adblock Killer/Anti Adblock Versi Terbaru 2018"
Post a Comment