Cara Membuat Spoiler Box Didalam Postingan Blog
Gilang
Saturday, September 16, 2017
Blogging,
CSS,
HTML,
JavaScript,
Tutorial,
Tutorial Blogging
Edit
Bagi anda yang tidak memiliki ruang yang banyak dipostingan mungkin anda bisa memanfaatkan kotak spoiler agar bisa memasukkan semua isi tulisan,gambar,dan video. Tujuannya adalah agar tampilan blog terlihat rapi. Pernahkan kalian melihat tulisan,gambar atau video yang muncul setelah mengklik suatu tombol nah itulah yang dinamakan spoiler. Biasanya digunakan di blog download untuk agar postingan tidak terlihat panjang.
Anda bisa memasukkan gambar kedalam spoiler dan bagi pengunjung yang ingin melihat gambarnya mereka harus mengklik spoiler tersebut. Selain itu anda bisa memasukkan embed video kedalam spoiler jika ada yang ingin melihat video mereka tinggal mengklik spoilernya dan videonya akan muncul. Atau jika anda ingin membagikan kode html,css,javascript anda bisa memasukkannya juga kedalam spoiler.
Sangat bermanfaat bukan. Selain digunakan didalam postingan blog anda juga bisa menggunakannya diwidget blog anda untuk memberi pesan kepada pengunjung blog. Nah gimana tertarik untuk menerapkan spoiler blog? Yuk ikuti cara penerapannya dibawah ini
Cara Memasang Spoiler Di Postingan Blogger
1. Buka blogger, pilih Tema → Edit HTML
2. Salin kode dibawah ini lalu letakkan diatas kode </style> atau ]]></b:skin>
#flippy {
text-align: center;
}
#flippy button {
background: #347ec9;
color: #fff;
text-align: center;
margin: 0 auto;
border: none;
border-radius: 3px;
padding: 8px 16px;
margin: 10px auto;
font-size: 14px;
font-weight: bold;
box-shadow: 0px 3px 0px 0px #347ec9;
vertical-align: middle;
cursor: pointer;
text-shadow: 0 1px rgba(0, 0, 0, 0.3);
transition: background 0.1s ease-in-out;
}
#flippy button:hover, #flippy button:focus {
background: #9e4fbf;
outline: none;
}
#flippanel {
padding: 1px;
text-align: left;
background: #f5f5f5;
border: 0px;
}
#flippanel {
padding: 24px;
display: none;
}3. Tambahkan kode JQuery berikut ini ,salin dan letakkan diatas kode </body>
<script>
$(document).ready(function() {
$("#flippy").click(function() {
$("#flippanel").slideToggle("normal");
});
});
</script>Simpan template.
4. Untuk menggunakan spoiler didalam postingan maka gunakan kode dibawah ini dalam postingan blog anda setiap anda ingin menggunakan spoiler.
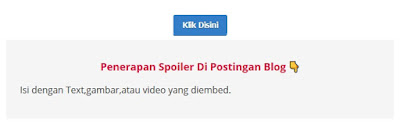
<div id="flippy"><button>Klik Disini</button></div>
<div id="flippanel">
Masukkan Text/Gambar/Video Disini
</div>
- Ganti kode berwarna merah dengan kata-kata yang anda inginkan
- Ganti kode berwarna kuning dengan text,gambar,atau video yang ingin ditampilkan di spoiler
Selesai...mudah bukan. Bagaimana apa ada kendala? Jika merasa kesulitan jangan sungkan-sungkan untuk bertanya. Cukup sekian artikel yang bisa saya bagikan semoga bisa membantu dan bermanfaat.


Mantap gan sangat membantu
ReplyDelete