Cara Mengubah Warna Address Bar Browser Saat Membuka Blog Di Android
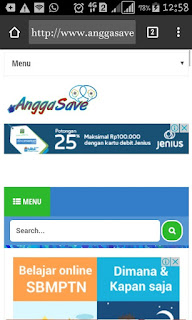
Pernahkah anda melihat warna address bar yang berubah-ubah ketika membuka suatu situs. Ternyata itu bukanlah dikarenakan browsernya yang menyesuaikan tema warna dari blog tersebut namun ternyata memang sudah diatur oleh pemilik situs. Saat pertama melihat saya sempat heran karena hanya blog yang saya kunjungi tersebut saja yang addressnya berwarna untuk blog lain tetap berwarna latar putih.
Dari keheranan tersebut saya mencari info bagaimana cara mengubah warna address bar di browser android dan ketemulah caranya. Namun sayang cara ini hanya bekerja untuk browser diperangkat seluler saja untuk desktop belum bisa. Dan hanya browser tertentu saja yang warna address barnya akan berubah. Untuk iOS/apple belum support untuk mengubah warna address bar. Tertarik untuk membuat di blog anda? Berikut ini caranya:
Cara Mengubah Warna Address Bar Browser
Untuk mengubah warna address bar browser anda cukup menambahkan kode tema warna ditemplate blog anda. Cukup salin kodenya dibawah ini dan pastekan/letakkan diatas kode </head> . Jangan lupa untuk menganti kode warnanya sesuai dengan warna address bar yang diinginkan.
<!-- Chrome, Firefox OS, Opera and Vivaldi -->
<meta name="theme-color" content="#95bbe2">
<!-- Windows Phone -->
<meta name="msapplication-navbutton-color" content="#95bbe2">
<!-- iOS Safari -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">Ganti kode #95bbe2 dengan kode warna address bar yang anda inginkan.
Lalu jangan lupa untuk menyimpan template. Cukup sekian tutorial cara mengubah warna address bar di browser android semoga bisa membantu dan bermanfaat.


0 Response to "Cara Mengubah Warna Address Bar Browser Saat Membuka Blog Di Android"
Post a Comment