Cara Membuat Menu Navigasi Dropdown Menu di Blog
Navigasi sangatlah penting. Bukan hanya di kehidupan nyata sehari-hari tetapi juga di blog. Menu navigasi sangat membantu dalam menentukan dan mencari artikel. Fungsi dari menu navigasi ini sendiri adalah untuk membantu pengunjung intinya seperti itu. Membanntu untuk apa? Mencari artikel yang dicari yang sudah dikelompokan dalam menu dan submenu.
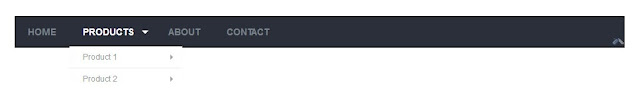
Ketika anda mendaftarkan blog untuk menjadi mitra adsense. Salah satu widget/property yang ada adalah menu navigasi. Jika menu navigasi anda buruk maka anda akan di tolak dengan alasan navigasi yang tidak berfungsi dengan baik. Lalu bagaimana penampakan navigasi yang akan kita buta. Ini dia penampakannya. ⬇
Untuk memasang menu navigasi tersebut kita akan menambahkan bebarapa kode CSS dan HTML.Jika anda tertarik untuk membuat menu navigasi tersebut,ikuti langkah berikut :
Membuat Dropdown Menu Navigasi Drop Blog
Langkah 1
Masuk ke blogger,klik Template lalu pilih Edit HTML
Langkah 2
Salin kode CSS dibawah lalu letakkan diatas kode ]]></b:skin>
#cssmenu {
position: relative;
height: 44px;
background: #2b2f3a;
width: auto;
}
#cssmenu ul {
list-style: none;
padding: 0;
margin: 0;
line-height: 1;
}
#cssmenu > ul {
position: relative;
display: block;
background: #2b2f3a;
height: 32px;
width: 100%;
z-index: 500;
}
#cssmenu > ul > li {
display: block;
position: relative;
float: left;
margin: 0;
padding: 0;
}
#cssmenu > ul > #menu-button {
display: none;
}
#cssmenu ul li a {
display: block;
font-family: Helvetica, sans-serif;
text-decoration: none;
}
#cssmenu > ul > li > a {
font-size: 14px;
font-weight: bold;
padding: 15px 20px;
color: #7a8189;
text-transform: uppercase;
-webkit-transition: color 0.25s ease-out;
-moz-transition: color 0.25s ease-out;
-ms-transition: color 0.25s ease-out;
-o-transition: color 0.25s ease-out;
transition: color 0.25s ease-out;
}
#cssmenu > ul > li.has-sub > a {
padding-right: 32px;
}
#cssmenu > ul > li:hover > a {
color: #ffffff;
}
#cssmenu li.has-sub::after {
display: block;
content: '';
position: absolute;
width: 0;
height: 0;
}
#cssmenu > ul > li.has-sub::after {
right: 10px;
top: 20px;
border: 5px solid transparent;
border-top-color: #7a8189;
}
#cssmenu > ul > li:hover::after {
border-top-color: #ffffff;
}
#indicatorContainer {
position: absolute;
height: 12px;
width: 100%;
bottom: 0px;
overflow: hidden;
z-index: -1;
}
#pIndicator {
position: absolute;
height: 0;
width: 100%;
border: 12px solid transparent;
border-top-color: #2b2f3a;
z-index: -2;
-webkit-transition: left .25s ease;
-moz-transition: left .25s ease;
-ms-transition: left .25s ease;
-o-transition: left .25s ease;
transition: left .25s ease;
}
#cIndicator {
position: absolute;
height: 0;
width: 100%;
border: 12px solid transparent;
border-top-color: #2b2f3a;
top: -12px;
right: 100%;
z-index: -2;
}
#cssmenu ul ul {
position: absolute;
left: -9999px;
top: 70px;
opacity: 0;
-webkit-transition: opacity .3s ease, top .25s ease;
-moz-transition: opacity .3s ease, top .25s ease;
-ms-transition: opacity .3s ease, top .25s ease;
-o-transition: opacity .3s ease, top .25s ease;
transition: opacity .3s ease, top .25s ease;
z-index: 1000;
}
#cssmenu ul ul ul {
top: 37px;
padding-left: 5px;
}
#cssmenu ul ul li {
position: relative;
}
#cssmenu > ul > li:hover > ul {
left: auto;
top: 44px;
opacity: 1;
}
#cssmenu ul ul li:hover > ul {
left: 170px;
top: 0;
opacity: 1;
}
#cssmenu ul ul li a {
width: 130px;
border-bottom: 1px solid #eee;
padding: 10px 20px;
font-size: 12px;
color: #9ea2a5;
background: #fff;
-webkit-transition: all .35s ease;
-moz-transition: all .35s ease;
-ms-transition: all .35s ease;
-o-transition: all .35s ease;
transition: all .35s ease;
}
#cssmenu ul ul li:hover > a {
background: #f6f6f6;
color: #8c9195;
}
#cssmenu ul ul li:last-child > a,
#cssmenu ul ul li.last > a {
border-bottom: 0;
}
.submenuArrow {
border: 6px solid transparent;
width: 0;
height: 0;
border-bottom-color: #fff;
position: absolute;
top: -12px;
}
#cssmenu ul ul li.has-sub::after {
border: 4px solid transparent;
border-left-color: #9ea2a5;
right: 10px;
top: 12px;
-moz-transition: all .2s ease;
-ms-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease;
-webkit-transition: -webkit-transform 0.2s ease, right 0.2s ease;
}
#cssmenu ul ul li.has-sub:hover::after {
border-left-color: #fff;
right: -5px;
-webkit-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
transform: rotateY(180deg);
}
@media all and (max-width: 800px), only screen and (-webkit-min-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (min--moz-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (-o-min-device-pixel-ratio: 2/1) and (max-width: 1024px), only screen and (min-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (min-resolution: 192dpi) and (max-width: 1024px), only screen and (min-resolution: 2dppx) and (max-width: 1024px) {
#cssmenu {
width: auto;
}
#cssmenu ul {
width: auto;
}
#cssmenu .submenuArrow,
#cssmenu #indicatorContainer {
display: none;
}
#cssmenu > ul {
height: auto;
display: block;
}
#cssmenu > ul > li {
float: none;
}
#cssmenu li,
#cssmenu > ul > li {
display: none;
}
#cssmenu ul ul,
#cssmenu ul ul ul,
#cssmenu ul > li:hover > ul,
#cssmenu ul ul > li:hover > ul {
position: relative;
left: auto;
top: auto;
opacity: 1;
padding-left: 0;
}
#cssmenu ul .has-sub::after {
display: none;
}
#cssmenu ul li a {
padding: 12px 20px;
}
#cssmenu ul ul li a {
border: 0;
background: none;
width: auto;
padding: 8px 35px;
}
#cssmenu ul ul li:hover > a {
background: none;
color: #8c9195;
}
#cssmenu ul ul ul a {
padding: 8px 50px;
}
#cssmenu ul ul ul ul a {
padding: 8px 65px;
}
#cssmenu ul ul ul ul ul a {
padding: 8px 80px;
}
#cssmenu ul ul ul ul ul ul a {
padding: 8px 95px;
}
#cssmenu > ul > #menu-button {
display: block;
cursor: pointer;
}
#cssmenu #menu-button > a {
padding: 14px 20px;
}
#cssmenu ul.open li,
#cssmenu > ul.open > li {
display: block;
}
#cssmenu > ul.open > li#menu-button > a {
color: #fff;
border-bottom: 1px solid rgba(150, 150, 150, 0.1);
}
#cssmenu #menu-button::after {
display: block;
content: '';
position: absolute;
height: 3px;
width: 22px;
border-top: 2px solid #7a8189;
border-bottom: 2px solid #7a8189;
right: 20px;
top: 15px;
}
#cssmenu #menu-button::before {
display: block;
content: '';
position: absolute;
height: 3px;
width: 22px;
border-top: 2px solid #7a8189;
right: 20px;
top: 25px;
}
#cssmenu ul.open #menu-button::after,
#cssmenu ul.open #menu-button::before {
border-color: #fff;
}
}
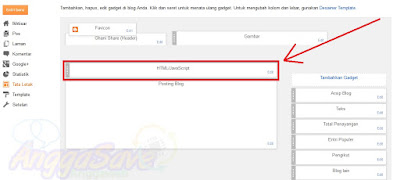
Langkah 3 [Buat Gadget Baru]
Sekarang klik Tata Letak → Tambahkan Gadget → HTML/JavaScript
Baca juga : Cara Membuat Menu Navigasi + Sosial Media Responsive Di Blogger
Langkah 4
Masukkan kode berikut pada gadget yang akan dibuat,lalu klik Simpan
<!DOCTYPE html>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=utf-8' />
<meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1' />
<link rel='stylesheet' type='text/css' href='styles.css' />
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'></script>
<script type='text/javascript' src='menu_jquery.js'></script>
</head>
<body>
<div id='cssmenu'>
<ul>
<li class='active'><a href='index.html'><span>Home</span></a></li>
<li class='has-sub'><a href='Link'><span>Products</span></a>
<ul>
<li class='has-sub'><a href='Link'><span>Product 1</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li class='last'><a href='Link'><span>Sub Item</span></a></li>
</ul>
</li>
<li class='has-sub'><a href='Link'><span>Product 2</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li class='last'><a href='Link'><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='Link'><span>About</span></a></li>
<li class='last'><a href='Link'><span>Contact</span></a></li>
</ul>
</div>
</body>
</html>
Langkah 5
Drag dan letakkan gadget diatas postingan blog
Lalu simpan tata letak.
Mudah bukan,itu dia cara membuat menu navigasi blog keren. Sekarang coba lihat blog sobat apa menu navigasinya sudah muncul. Cukup sekian tutorial cara membuat menu navigasi blog,semoga bermanfaat.



0 Response to "Cara Membuat Menu Navigasi Dropdown Menu di Blog"
Post a Comment