Cara Membuat Popular Post dengan Thumbnail/Gambar
Popular post adalah widget yang pastinya anda sudah tahu seperti apa itu. Widget ini menammpilkan artikel yang paling banyak dilihat. Popular post yang akan saya bagikan ini memiliki fitur auto numbering/penomoran otomatis.
Auti numbering ini akan bekerja sesuai dengan artikel yang paling banyak dibaca. Singkatnya, penomoran otomatis adalah posting populer dengan setiap posisi.Jika anda tertarik untuk membuat popular post dengan style yang berbeda dan lain anda bisa melihat cara membuatnya disini 4 Cara Membuat Popular Post Yang Keren Di Blogger [Lengkap]
Auti numbering ini akan bekerja sesuai dengan artikel yang paling banyak dibaca. Singkatnya, penomoran otomatis adalah posting populer dengan setiap posisi.Jika anda tertarik untuk membuat popular post dengan style yang berbeda dan lain anda bisa melihat cara membuatnya disini 4 Cara Membuat Popular Post Yang Keren Di Blogger [Lengkap]
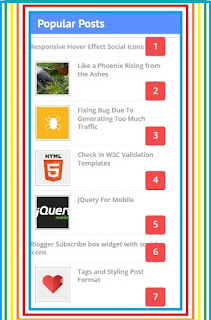
Bukan hanya ada auto numbering namun popular post ini juga dilengkapi dengan thumbnail. Widget ini dibuat dengan elemen CSS. Saat pengunjung mouse hover pada widget ini ada tulisannya, maka snippet akan ditampilkan. Biasanya dalam cuplikan widget ini telah disembunyikan. Lalu bagaimana cara membuatnya? Berikut langkahnya :
Membuat Popular Post dengan Thumbnnail
Langkah 1Silakan masuk ke blogger ,pilih Template → Edit HTML ,salin kode dibawah lallu letakkan diatas kode </style>
/* CSS Popular Post */
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{list-style:none;border:none;background:none;outline:none;margin:0;padding:0}
.PopularPosts ul{list-style:none;font-family:'Oswald',Sans-Serif;font-size:13px;color:#919392;margin:.5em 0}
.PopularPosts ul li img{display:block;width:70px;height:70px;float:left;margin:0 15px 0 0; border: 1px solid silver;padding: 2px;}
.PopularPosts ul li{background-color:#eee;counter-increment:num;position:relative;margin:0 10% 0 0;padding:10px}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a{font-weight:700;font-size:13px;color:#919392;text-decoration:none;transition:.5s linear; font-family: Open Sans;}
.PopularPosts ul li:before{content:counter(num);display:block;position:absolute;background-color:rgb(247, 73, 73);color:#fff;width:30px;height:28px;line-height:25px;text-align:center;bottom:0;right:0;margin-top:15px;transition:.5s linear; border-radius: 10%;font-size: 18px; padding: 5px;}
.PopularPosts ul li:nth-child(1),.PopularPosts ul li:nth-child(2),.PopularPosts ul li:nth-child(3),.PopularPosts ul li:nth-child(4),.PopularPosts ul li:nth-child(5),.PopularPosts ul li:nth-child(6),.PopularPosts ul li:nth-child(7),.PopularPosts ul li:nth-child(8),.PopularPosts ul li:nth-child(9),.PopularPosts ul li:nth-child(10){background:#fff;color:#aaacab; border-bottom:1px solid #EFEFEF;transition:all .5s linear;}
PopularPosts ul li:last-child{border-bottom:none;}
.PopularPosts ul li:hover:nth-child(1),.PopularPosts ul li:hover:nth-child(2),.PopularPosts ul li:hover:nth-child(3),.PopularPosts ul li:hover:nth-child(4),.PopularPosts ul li:hover:nth-child(5),.PopularPosts ul li:hover:nth-child(6),.PopularPosts ul li:hover:nth-child(7),.PopularPosts ul li:hover:nth-child(8),.PopularPosts ul li:hover:nth-child(9),.PopularPosts ul li:hover:nth-child(10){background-color:#fafafa;transition:all .5s linear;}
.PopularPosts ul li:hover .item-title a{color:#37B576;transition:all .5s linear;}
.PopularPosts ul li:hover:before{background-color:#37B576;color:#fff;transition:all .5s linear;}
.PopularPosts .item-thumbnail{float:left;margin:0 0 0 10px;}
.PopularPosts ul li .item-snippet {display:none;visibility:hidden;opacity:0;font-size:11px;color:#383838;transition:all .5s linear; font-family: Open Sans;}
.PopularPosts ul li:hover .item-snippet {display:block;visibility:visible;opacity:1;transition:all .5s linear;}Jika sebelumnya sudah ada kode css style popular post lain silakan dihapus dulu supaya tidak bentrok
Simpan template
Langkah 2 (Buat widget popular post)
Pilih Tata Letak → Tambahkan Gadget → Entri Popular ,lalu klik simpan
Sekarang coba buka blog sobat dan lihat apakah popular post sudah muncul. Itu dia tutorial cara membuat popular post yang bisa saya bagikan. Semoga bisa membantu dan bermanfaat.


Wah.. Mantab Niih, Bisa Langsung DiPraktekan 😁
ReplyDeleteWah Mantab Niih.. Thank
ReplyDeleteDone gan :v :D
ReplyDeleteSorry gak bisa komen :v
WAhh keren gan. Thanks buat infonya :D
ReplyDeletewih kyaknya keren bro... perlu coba ini thanks gan..
ReplyDeletekeren nice share, kalo bikin kategori post itu gmana yah ?
ReplyDeleteLabel post gan?
Deleteijin coba ya gan...
ReplyDeleteSilakan gan
Deleteijin coba gan. kali aja bisa bikin blog ane makin menarik
ReplyDeletesilakan gan
DeleteWah bagus nih widget soalnya pakai thumbnail karena biasanya kalau enggak pakai thumbnail blog jadi berat
ReplyDeleteBisa diatur supaya thumbnail tidak muncul
Delete