Cara Membuat Heading (h2) Dengan Style CSS Keren Di Blogspot
Seperti biasa kali ini saya akan membagikan tutorial blogging seperti biasa. Kita akan membuat heading dengan style keren. Sempat sebelumnya kita membuat subheading kini kita juga akan membuat dan mengedit tampilan heading (2) di postingan blog supaya lebih keren dan menarik.
Sebelumnya kenapa kita perlu mengedit style heading? Tujuannya adalah untuk membedakan antara judul dan isi,walaupun headin dan isi memiliki perbedaan dari ukuran fontnya. Serta heading juga dibuat dengan style bold. Namun kita harus menambahkan style seperti warna dan style lainnya supaya lebih menarik lagi.
Terlebih lagi kan heading lebih sering digunakan karena digunakan untuk meningkatkan SEO onpage blog kita. Jika dibandingkan dengan menggunakan font dengan ukuran large untuk judul maka lebih baik menggunakan heading (h2).
Bagaimana cara membuat heading seperti diatas? Anda hanya perlu menambahkan css kedalam template dan tinggal membuat heading dipostingan blog untuk memanggil heading seperti diatas. Berikut caranya.
Keuntungan Yang Diperoleh
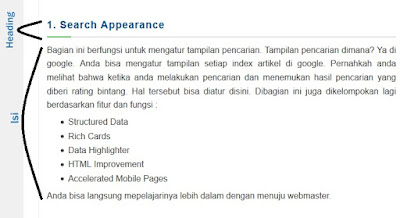
Keuntungan apa yang dapat kita peroleh jika kita mengubah style dari heading blog (h2). Banyak keuntungan yang bisa kita dapatkan salah satunya yaitu membantu pengguna dalam berselancar di situs blog kita. Mereka jauh lebih mudah untuk memahami isi artikel yang ada. Karena ada pembagian bagian isi yang jelas serta warna dan style antara isi dan judul. Bagaimana tampilan headingnya nanti?Bagaimana cara membuat heading seperti diatas? Anda hanya perlu menambahkan css kedalam template dan tinggal membuat heading dipostingan blog untuk memanggil heading seperti diatas. Berikut caranya.
Cara Membuat Heading Keren
Langkah 1Silakan anda buka blogger,pilih Template → Edit HTML
Langkah 2
Salin kode dibawah ini dan letakkan diatas kode </style>
.post-body h2,
.post-body h5,
.post-body h6{position:relative;margin:0 0 10px;padding:10px 0;border-bottom:2px solid #e0e0e0;font-weight:500;letter-spacing:1px}
.post-body h2{font-size:120%;font-weight:bold;text-align: left;color: #FF4F4F;font:#FF4F4F;}
.post-body h2:before,
.post-body h5:before,
.post-body h6:before{content:'';position:absolute;bottom:-2px;left:0;right:0;background:#32CD32;width:7%;height:2px;}
- Untuk mengganti ukuran heading silakan ubah 120% sesuka anda
- Untuk mengubah warna font heading ganti kode #FF4F4F
- Untuk mengganti warna garis bawah heading ganti kode #32CD32
Lalu Simpan template.
Silakan anda buat postingan dengan heading lalu coba pratinjau postingan tersebut untuk melihat apakah style heading anda sudah berubah. Cukup sekian tutorial yang bisa dibagikan semoga membantu dan bermanfaat.


kode css nya ditaruh dimana bang?
ReplyDeleteDiatas kode </style>
DeleteGan, yang mana gan, ada 3
ReplyDeleteyg ada gimana bos?
Deleteitu cara manggilnya gmna bang? ane kaga bisa2 ? :v
ReplyDeletetinggal pakai h2 aja gan,nanti muncul sendiri
Deleteiya blog ini kena AGC gan
ReplyDelete